Noorem Tarkvaraarendaja robotika
| Responsive Web Design (RWD) — отзывчивый веб-дизайн | Adaptive Web Design (AWD) — адаптивный веб-дизайн |
| Vedel ruudustik on veebilehe kujundamise tehnika, mis muudab paigutuse kohandatavaks erinevate ekraanisuurustega. See kasutab fikseeritud väärtuste asemel suhtelisi mõõtühikuid, näiteks protsente, mis võimaldab sisu skaleerida vastavalt seadme suurusele, millel veebilehte kuvatakse. | Adaptiivse kujunduse puhul kohandatakse veebilehe kujundust nii, et see oleks eri seadmetel ja ekraanidel optimaalne. Selleks kasutatakse CSS-is meediapäringuid, mis võtavad arvesse kasutaja seadme ekraani laiust. Teie puhul: Nutitelefonide puhul rakendatakse stiile, kui ekraani laius on 320 pikslit või vähem. Tahvelarvutite puhul kasutatakse stiile, kui ekraani laius on vahemikus 321-764 pikslit. Lauaarvutibrauserite puhul kasutatakse stiile, kui ekraani laius on suurem kui 1680 pikslit. Need meediaküsimused võimaldavad luua optimeeritud paigutuse igale seadmekategooriale, pakkudes paremat visuaalset kogemust ja kasutatavust vastavalt ekraani suurusele. Kui kasutaja vahetab seadmeid, rakendab brauser automaatselt sobivaid stiile, muutes veebilehe kohanduvamaks ja kasutajasõbralikumaks. |
Milline disain on parem?
Mitmekülgsus: Kohanduv disain võimaldab teie veebisaidil või veebirakendusel näha hea välja ja toimida tõhusalt mitmesugustel seadmetel ja ekraanidel. See hõlmab nii lauaarvuteid kui ka erinevaid mobiilseadmeid, näiteks nutitelefone ja tahvelarvuteid.
Parem kasutatavus: kohanduv disain soodustab paremat kasutuskogemust ja suhtlemist sisuga eri seadmetes. See loob kasutajatele positiivsema ja mugavama kasutuskogemuse, olenemata sellest, millisest seadmest nad teie veebisaidile ligi pääsevad.
Selgitused
What is responsive website? — Reageeriv veebisait on veebisait, mis kohandub automaatselt nende seadmete erinevatele ekraanisuurustele, millel seda kuvatakse. Selleks kasutatakse selliseid veebidisaini meetodeid nagu kohanduv CSS (Cascading Style Sheets) ja meediapäringud.
Mobile responsive website -«Mobiilile reageeriv veebisait» — veebisait, mis on kujundatud ja arendatud nii, et see kohandub tõhusalt erinevatele mobiilseadmetele, näiteks nutitelefonidele ja tahvelarvutitele. See pakub väikestel ekraanidel vaadates optimaalset kasutajakogemust, pidades silmas mobiilseadmete omadusi.
Elements of RWD — Fluid Grid, Flexible Media, Media Queri
Fluid Grid — Fluid grid on Responsive Web Design (RWD) kontseptsioon, mis kasutab paindlikku ruudustikku elementide paigutamiseks veebilehele. Konteinerite ja elementide laiuse fikseeritud väärtuste (näiteks pikslite) asemel kasutatakse suhtelisi mõõtühikuid, näiteks protsente
display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));Flexible Media — Paindlik meedia viitab veebidisaini kontekstis tehnikale, mille puhul meediaelemendid, näiteks pildid ja videod, võivad kohanduda ja muuta oma suurust sõltuvalt ekraani või konteineri suurusest, milles neid kuvatakse.
display: flex; flex: 0 0 calc(33.33% — 10px);Media Queris — Media queries on võimas tööriist responsive web-disainis, mis võimaldab rakendada CSS-stiile vastavalt erinevatele seadme omadustele, nagu ekraani laius, resolutsioon, orientatsioon ja muud. Media päringud võimaldavad luua tundlikke kujundusi, mis kohanduvad hõlpsasti erinevate vaatamistingimustega.
@media only screen and (min-width: 769px) and (max-width: 1024px)Minu site
Responsive Web Design
100% масштаб


После изменения я убрал pildid вниз что бы он при приближении не была перед заголовком, и что бы когда с телефона все читалось
70% масштаб

150% масштаб

150% масштаб

https://maksymmiskevych22.thkit.ee/index2.html
Adaptive Web Design
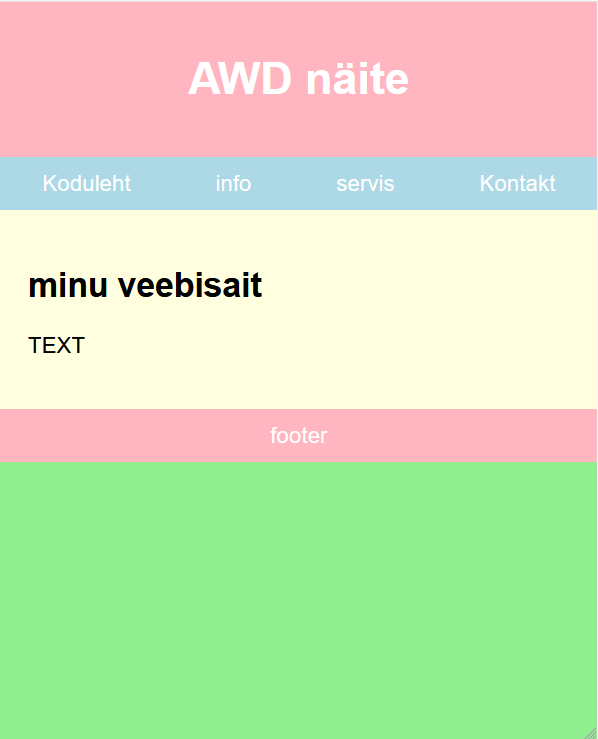
näide koos telefonilaiendusega

@media only screen and (max-width: 767px) {
body {
background-color: lightgreen;
}
header {
background-color: lightpink;
}
nav {
background-color: lightblue;
}
main {
background-color: lightyellow;
}
footer {
background-color: lightpink;
}näide koos tahvelarvuti laiendusega

@media only screen and (min-width: 768px) and (max-width: 1024px) {
body {
background-color: lightblue;
}
header {
background-color: lightcoral;
}
nav {
background-color: lightseagreen;
}
main {
background-color: lightgoldenrodyellow;
}
footer {
background-color: lightcoral;
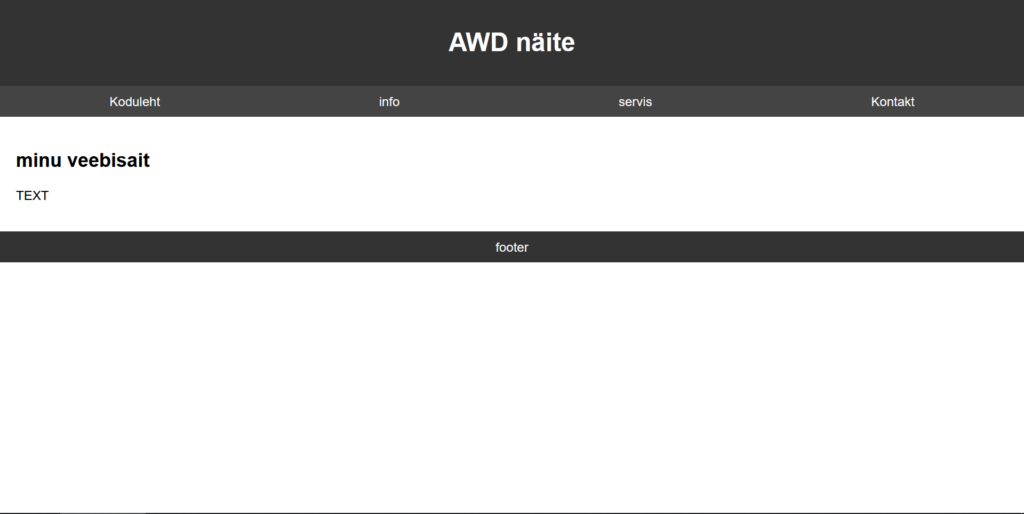
}näide arvuti laiendusega

https://maksymmiskevych22.thkit.ee/AWDnax/AWD.html
Conclusion
Versatility: adaptable design allows your website or web application to look good and work effectively across a wide range of devices and screens. This includes desktop computers as well as a variety of mobile devices such as smartphones and tablets.
Better usability: adaptive design promotes a better user experience and interaction with content across devices. This creates a more positive and comfortable user experience, no matter which device they use to access your website.